pandas
固态硬盘
产品经理
pycharm
两数之和
steam
测试工具
CLIP
浏览器选择建议
语法
全屋智能接口
coinbase
mybase
猜拳
Spark3.x
gui
线程池版TCP网络程序
SOME/IP
networkx
日志库
name
2024/4/17 21:44:37meta标签介绍和使用
直接上链接 (1)meta标签大全(荐) (2)meta标签的作用及整理 (3)META标签指南:哪些meta标签该用哪些不该用? ^^************^^
vue 组件属性 name的作用
组件是有name属性的,匹配的就是组件的name。和vue-router中配置的name是不同的含义。1.当项目使用keep-alive时,可搭配组件name进行缓存过滤配置<keep-alive>标签的exclude或者include属性做组件筛选实例:<div id"app">…
jquery根据name属性获取输入框input值
jQuery根据name属性获取输入框input值
jquery根据name属性查找
$("div[id]") 选择所有含有id属性的div元素
$("input[namekeleyicom]") 选择所有的name属性等于keleyicom的input元素 $("input[name!keleyicom]") 选择所有的name属性不等于keley…
if ___name__ ==___main___解决
解答如下:
name表示的是模块或者函数或者类的名字。 如果是.py自身执行时,name就等于main,如果是作为模块导入到.py文件后,模块的名字就是模块本身的名字。 详细解释: http://blog.chinaunix.net/uid-20788636-id-4253405.html…
meta元素的介绍与使用
meta元素在HTML中占据了着很重要的位置,其作用是不可替代的。
一、meta元素是什么:
meta元素是html中的一个头部标签,通常用于描述网页的一些基本信息。
二、meta元素都有哪些属性:
meta元素包含四大属性: charset…
HTML中属性ID和属性NAME有何区别
ID和Name都可以用来标识一个标记,Javascript分别有两个方法getElementById和getElementByName来定位Dom节点。区别如下:1、我们知道在网页做Post提交时,是以Form(即表单域)为单位进行提交的,一个Form里有若…
HTML中<meta>标签的name属性都有哪些——标准元数据名称
是什么
标准元数据名称是在HTML的<meta> 标签中定义的name 属性的可选名称,name属性包含两种类型:
标准名称。这是规范中定义的,所有浏览器都能够明白其所指称的名称自定义名称。由网页作者自己定义的名称。
这里所说的标准元数据名…
html中的meta标签
禁止页面缓存:<meta http-equiv"pragma" content"no-cache"><meta http-equiv"cache-control" content"no-cache"><meta http-equiv"expires" content"0">meta是html语言head区的一…
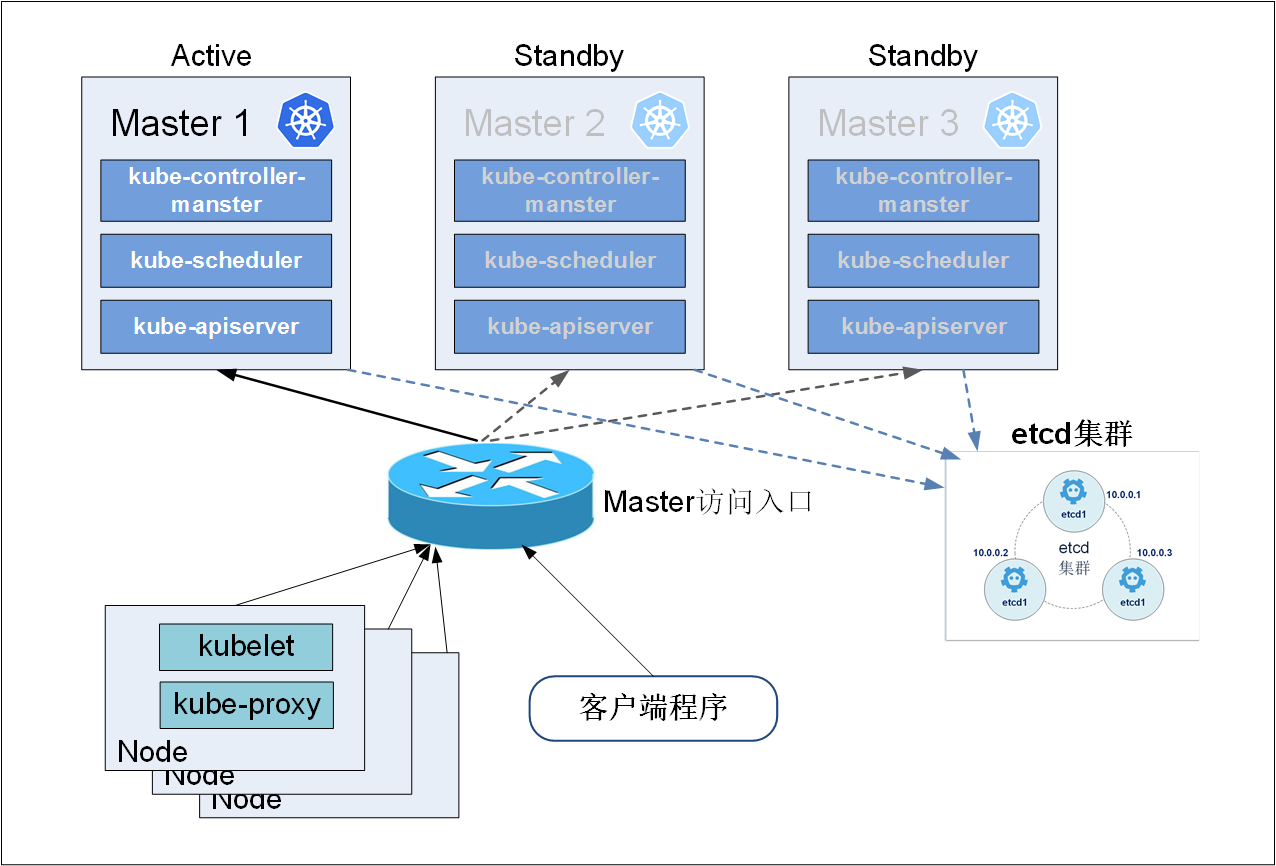
Kubernetes集群高可用方案
Kubernetes作为容器应用的管理中心,通过对Pod的数量进行监控,并且根据主机或容器失效的状态将新的Pod调度到其他Node上,实现了应用层的高可用性。针对Kubernetes集群,高可用性还应包含以下两个层面的考虑:etcd数据存储…
latex name中出现换行符\\报错。显示missing insert {之类的。解决方法
搜了很多都没用。我是用address写机构名,不出来名字,所以就在name中去写机构名,但是一直报错。我就找了另一个已中稿的模板的sty文件用起来,然后在address里面写机构名,就解决了。不需要换用其他的编译器如latex&#…